ПР05. Обработка событий
Прежде чем приступить к выполнению задания ознакомьтесь со следующими материалом.
Событие mousemove
Назначив обработчик события mousemove для глобального объекта window мы можем узнать положение курсора мыши в документе через объект события event.
setInterval
Этот метод неоднократно вызывает функцию или выполняет фрагмент кода, с фиксированной задержкой по времени между каждым вызовом. В качестве значения возвращает intervalID.
var intervalID = window.setInterval(func | code, delay);
func|code - функция или строка кода для выполнения
delay - интервал в миллисекундах, т.е 1000 это 1 секунда
clearInterval
Этот метод отменяет выполнение setInterval, используя для этого идентификатор intervalID.
clearInterval(intervalID);
Простая анимация
Это пример простой анимации. Перемещение объекта в документе. Первоначально объект перемещается по оси X. Дойдя до конечного значения по оси X объект начинает двигаться по оси Y до конечной точки.
Задание на практическую
Ваша задача анимировать объект на веб-странице с использованием возможностей JavaScript, DOM, BOM, HTML5, CSS3. Использование других языков, технологий, стандратов, в том числе библиотек и фреймворков ЗАПРЕЩЕНО.
Анимация должна представлять собой перемещение объекта из начальной точки(x1;y1) в конечную точку(x2;y2). Начальная и коненчая точки должны находиться в документе(т.е. на самой странице).
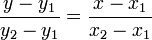
Перемещение объекта должно осуществляться по кратчайшему пути(по прямой). Уравнение прямой, проходящей через две точки имеет следующий вид

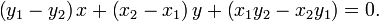
В общем виде данное уравнение можно представить следующим образом

Выбор начальной и конечной точек должны осуществляться по "клику" мыши на странице. По первому нажатию - выбирается начальная точка(x1;y1) откуда будет двигаться объект. По второму "клику" - выбирается конечная точка(x2;y2) куда объект должен прийти и остановиться.
Предусмотреть область с демострацией выбраных координат начальной и конечной точек, а также текущее положение курсора мыши в документе(как в пример с событием mousemove).
Создать кнопку на странице, которая будет запускать передвижение объекта.
Критерии оценивания
- На странице присутствуют все заявленые элементы
- Выбор начальной и конечной точек производиться по нажатию мыши на документе
- Движение объекта плавное и по прямой линии
По ряду причин идеально прямой траектории не получиться. Поэтому не будет считаться за ошибку или недочёт если объект при движении тёргается(или колеблиться)
- Назначение обработчиков для всех собтый производить при помощи метода
addEventListener()