ПР03. Grid. Flex
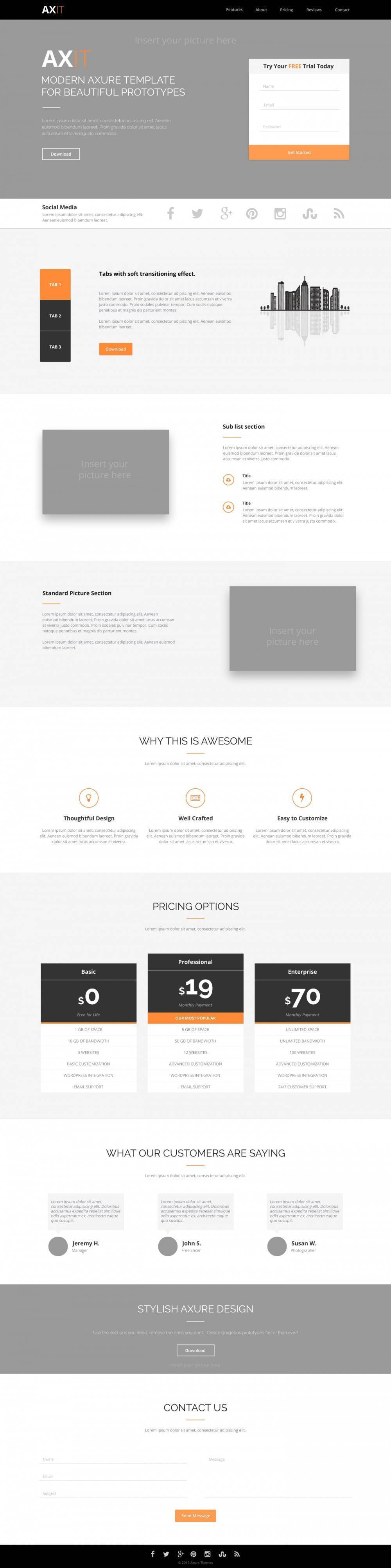
Ваша задача - сверстать главную страницу сайта, в соответсвии с прототипом. Для расположения элементов на странице использовать Flexible Box Layout Module и CSS Grid Layout Module. В качестве прототипа использовать изображение представленное ниже.
100% сходство НЕОБЯЗАТЕЛЬНО!! Главное чтобы дизайн страницы соотвествовала прототипу, а также основные блоки с контентом, панель навигации и изображения находились на своих местах.
Выбор шрифтов, изображений, наполнение блоков контентом остаётся за студентом.
Для выполнения данной работы разрещается использовать только HTML и CSS

Критерии оценивания
- ширина страницы не привышает 1280px
- используются Grid Layout для расположения основных блоков на странице
- используется Flexbox для позиционирования элементов внути блоков контейнеров
- использование JS или различных библиотек и фреймворков ЗАПРЕЩЕНО; только HTML5/CSS3
- дизайн страницы соответствует прототипу, а также основные блоки с контентом, панель навигации и изображения находились на своих местах